Rebuilding Cagiva Raptor 125 for Moto Gymkhana
Two-stroke bikes
Let’s get one thing straight: I’m not a mechanic and will unlikely become one. I’m not a racer and will unlikely become one, either. That doesn’t prevent me from adoring state-of-the-art machines, namely the two-stroke race motorcycles.
Two-stroke engines are up to two times more powerful than equally-sized four-stroke engines (used in all cars and most motorcycles), but their power is only available at a narrow range of revolutions per minute. Their beauty comes in the form of powerful but smaller, lighter, and more agile motorcycles which are complex to drive. Two-strokes have a steep learning curve, but I didn’t get into bikes to get from point A to point B in the most convenient manner, so I don’t mind.
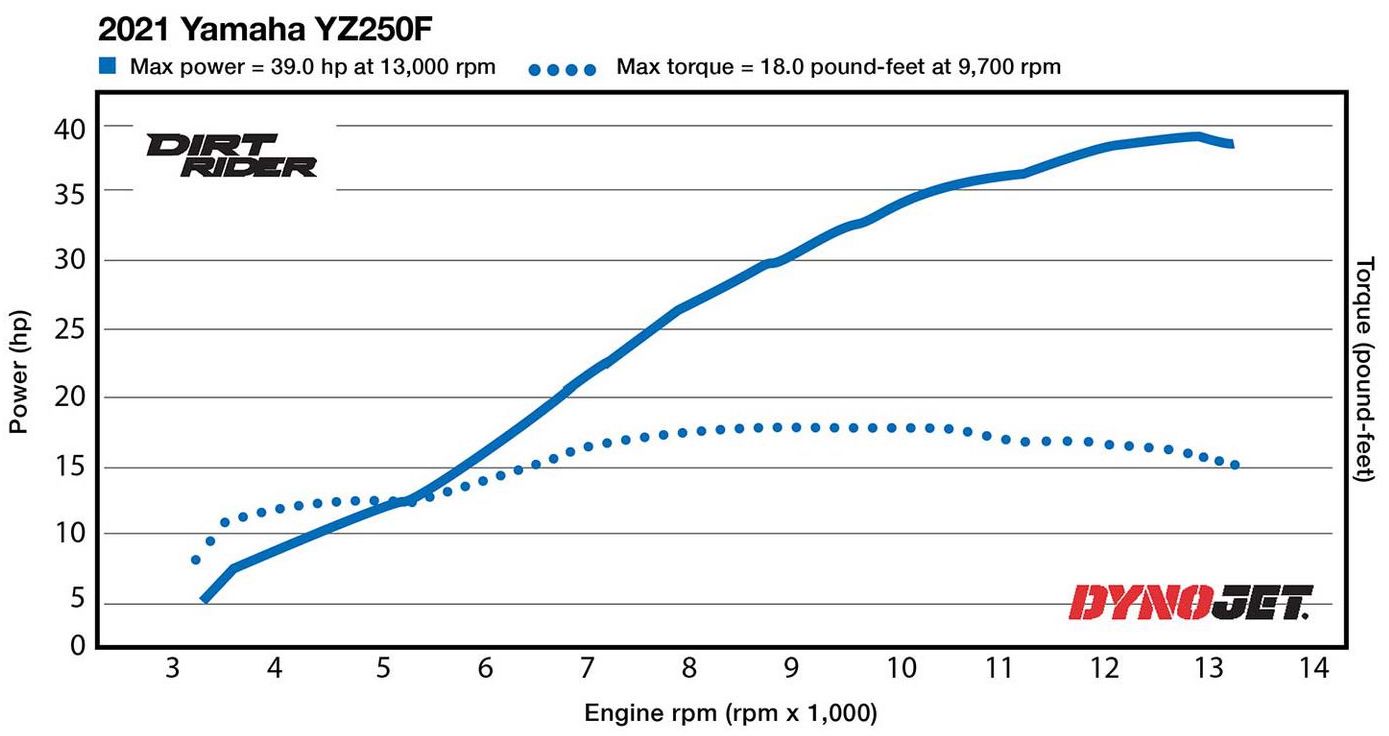
Here is a power graph of two-stroke and four-stroke motorcycles of the same engine size at different rotation speeds.

Yamaha YZ250F four-stroke dynamometer test, property of dirtrider.com

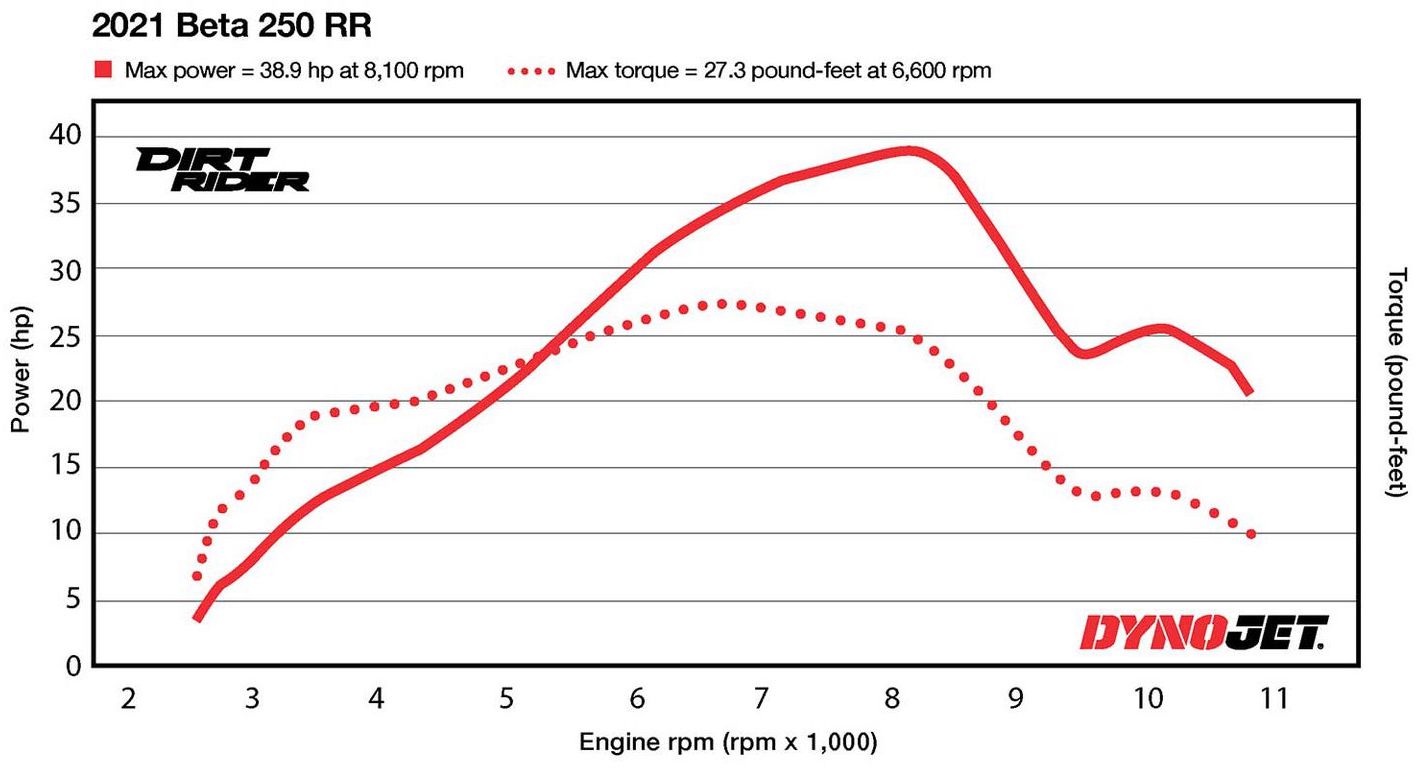
Beta 250RR two-stroke dynamometer test, property of dirtrider.com